Gulp und LESS einrichten
Gulp und die anderen erforderlichen Pakete habe ich global mit der Paket-Manager-Konsole installiert und dann verlinkt. Dabei ist darauf zu achten, dass sich der aktive Pfad des Paket-Managers beim Start in dem Verzeichnis befindet, in welchen die Solutions-Datei *.sln des Projektes liegt, von der das Projekt gestartet wurde. Das kann man mit dem Kommando "dir" in der Paket-Manager-Konsole feststellen und darin mit den DOS-Befehlen navigieren. Ich habe die Pakete jedoch im übergeordneten Verzeichnis des Projektes verlinkt, um den Projektordner schmal zu halten. Sie werden dort gefunden.
- npm install -g gulp
- npm install -g gulp-less
- npm install -g rimraf
- npm link gulp
- npm link gulp-less
- npm link rimraf
Nun sollte ein Ordner node_modules vorhanden sein, welcher die Verlinkungen enthält.

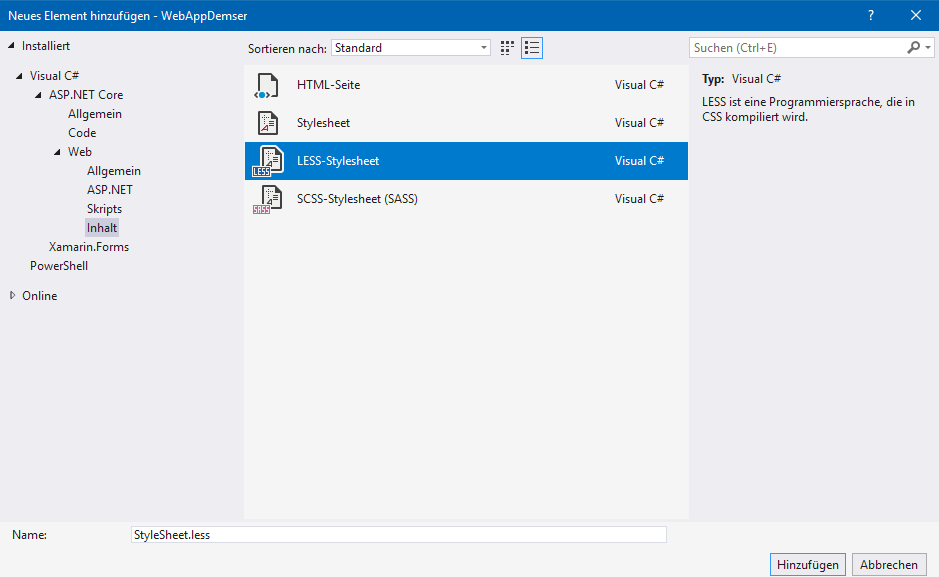
Für LESS habe ich ein Ordner im Projekt erstellt, den ich Stylefiles genannt habe, was unten im Code angegeben ist. In dem Ordner wird unter dem Kontextmenü "Neues Element hinufügen" eine LESS-Datei angelegt.

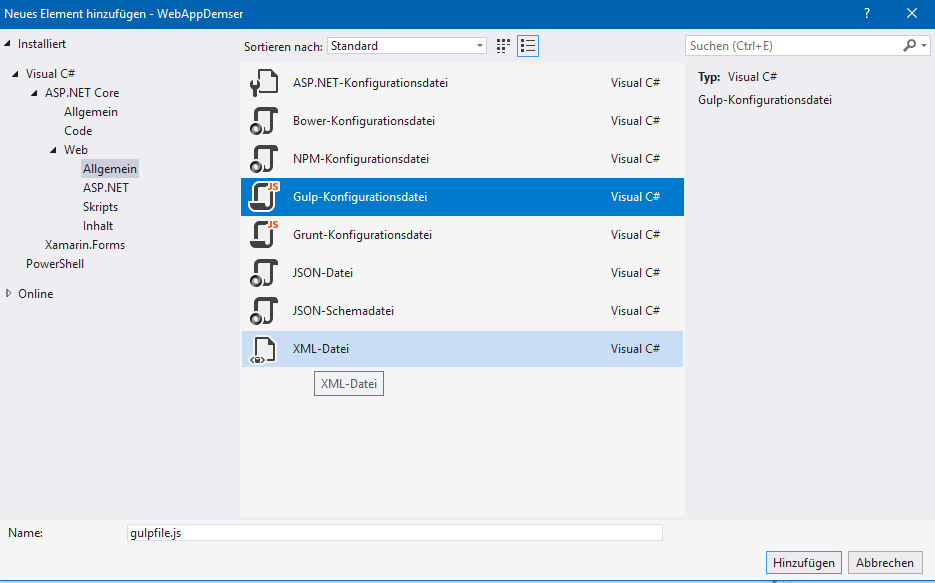
Als nächstes wird im Projektverzeichnis eine Gulp-Konfigurationsdatei angelegt, welche den Namen gulpfile.js haben muss.

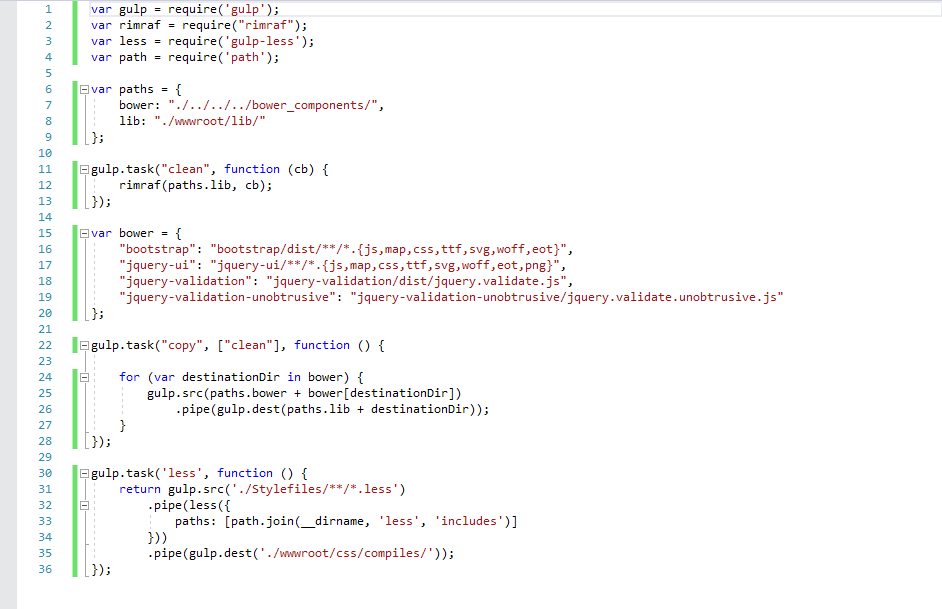
In diese gulpfile.js wird der folgende Skriptcode eingegeben. Dabei ist darauf zu achten, dass der Pfad von bower mit dem in der .bowerrc überein stimmt.

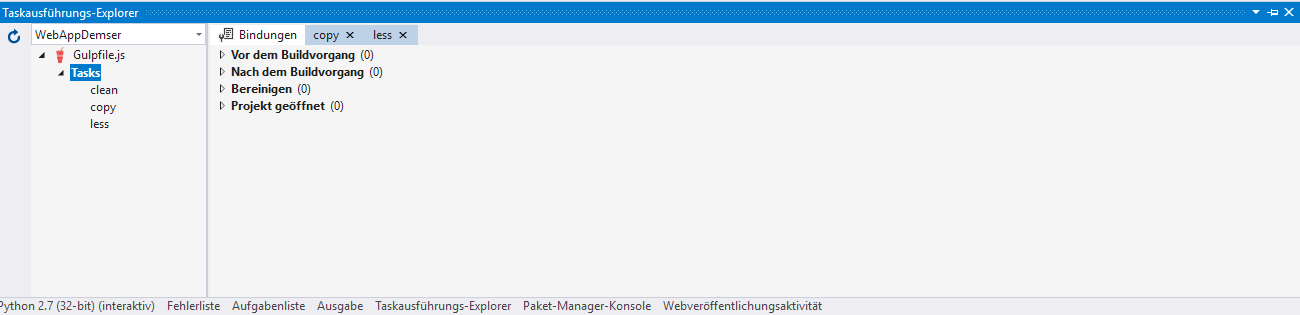
Nun sind 3 Aufgaben im Taskausführungs-Explorer vorhanden.

clean löscht die Pakete aus dem Ordner wwwroot\lib und copy erstellt sie. Dabei werden nur die Resourcen kopiert, die benötigt werden. In den Paketen von bower_components sind auch Sourcecode und andere Dateien enthalten, was bei der Veröffentlichung der Webapplikation nicht benötigt wird. less erstellt aus den Dateien im Ordner Stylefiles die komplierten .css-Dateien im angegebenen Ordner wwwroot\css\compiles. Die Dateien müssen dann in der Anwendung referenziert werden. Durch Aktualisierungen der Pakete kann sich der Pfad ändern. Das kann eine Ursache sein, wenn das Layout nicht stimmt.