Bower einrichten
Bower kann in der Paket-Manager-Konsole installiert werden. Mit dem Befehl "npm install -g bower" wird Bower global (-g) auf dem Rechner installiert und ist für alle Projekte verfügbar. Die Pakete mit den Erweiterungen habe ich jedoch nicht global installiert, da ältere Tests andere Versionen dieser Pakete nutzen.
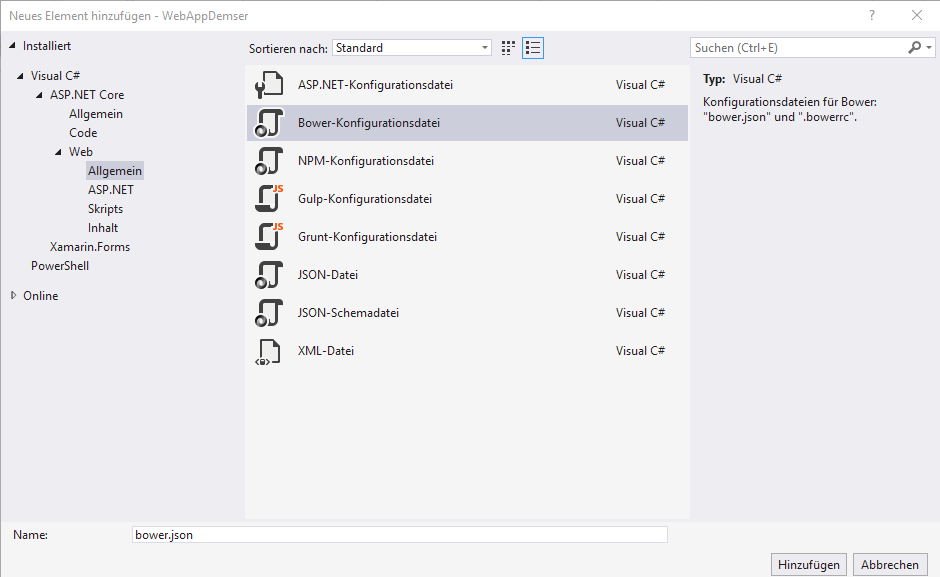
Um die Pakete der Erweiterungen zu installieren, im Verzeichnis des Projekts eine Datei für Bower anlegen. Dafür unter dem Kontextmenü "Neues Element hinufügen" eine Bower-Konfigurationsdatei auswählen. Dabei wird auch eine .bowerrc angelegt.

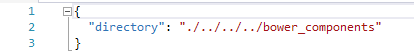
In der .bowerrc wird der Pfad für die Pakete deklariert. Ich habe ihn weit über dem Projekt festgelegt, damit ich diese für alle Projekte untehalb gemeinsam nutzen kann.

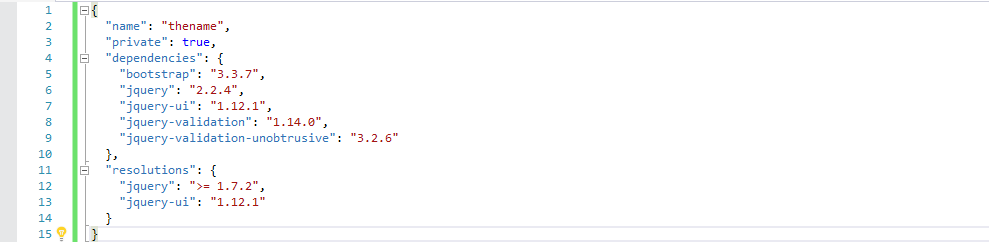
Die Versionen der einzelnen Pakete habe ich in der bower.json fest deklariert. Die Möglichkeit mit Sternchen, wie "jquery": "*", würde immer auf die aktuelle Version aktualisieren, was aber zu Problemen bei den Abhängigkeiten untereinanander führen kann. Abhänigkeiten können in der Datei unter resolutions deklariert werden. Es kann aber auch der Code der Web-Anwendung nicht mit den aktualisierten Versionen kompatibel sein. Denn die Daten werden in der Anwendung entsprechend serialisiert und als Model übergeben.

Beim Speichern der der Datei werden die Pakete geladen. Eine Internetverbindung ist dabei voraus gesetzt. Damit stehen die Pakete jedoch noch nicht in der Anwendung zur Verfügung. Die benötigten Resourcen müssen noch für die Verwendung zur Laufzeit in das Verzeichnis wwwroot kopiert werden. Dafür verwende ich Gulp.